Roadmap To Become A Flutter Developer (Resources for Beginners)
Roadmap To Become A Flutter Developer (Resources for Beginners)
Hello Everyone, This article is inlined for those who are keen to start with flutter, A roadmap for beginners to learn gradually from all the necessary resources.
What is Flutter?
Flutter is Google’s UI toolkit for building beautiful, natively compiled applications for mobile, web, and desktop from a single codebase.

Introductory to flutter is in best summarised in below-mentioned videos;
Why Flutter??
We already know there are a lot of frameworks out there that provide the cross-platform functionality then what makes flutter standalone in this rat race?

Fast Development

Flutter’s hot reload helps you quickly and easily experiment, build UIs, add features, and fix bugs faster. Experience sub-second reload times, without losing state, on emulators, simulators, and hardware for iOS and Android. Learn more
Expressive, beautiful UIs

Delight your users with Flutter’s built-in beautiful Material Design and Cupertino (iOS-flavor) widgets, rich motion APIs, smooth natural scrolling, and platform awareness. Browse the widget catalog
Native Performance

Flutter’s widgets incorporate all critical platform differences such as scrolling, navigation, icons and fonts to provide full native performance on both iOS and Android. Examples of apps built with Flutter
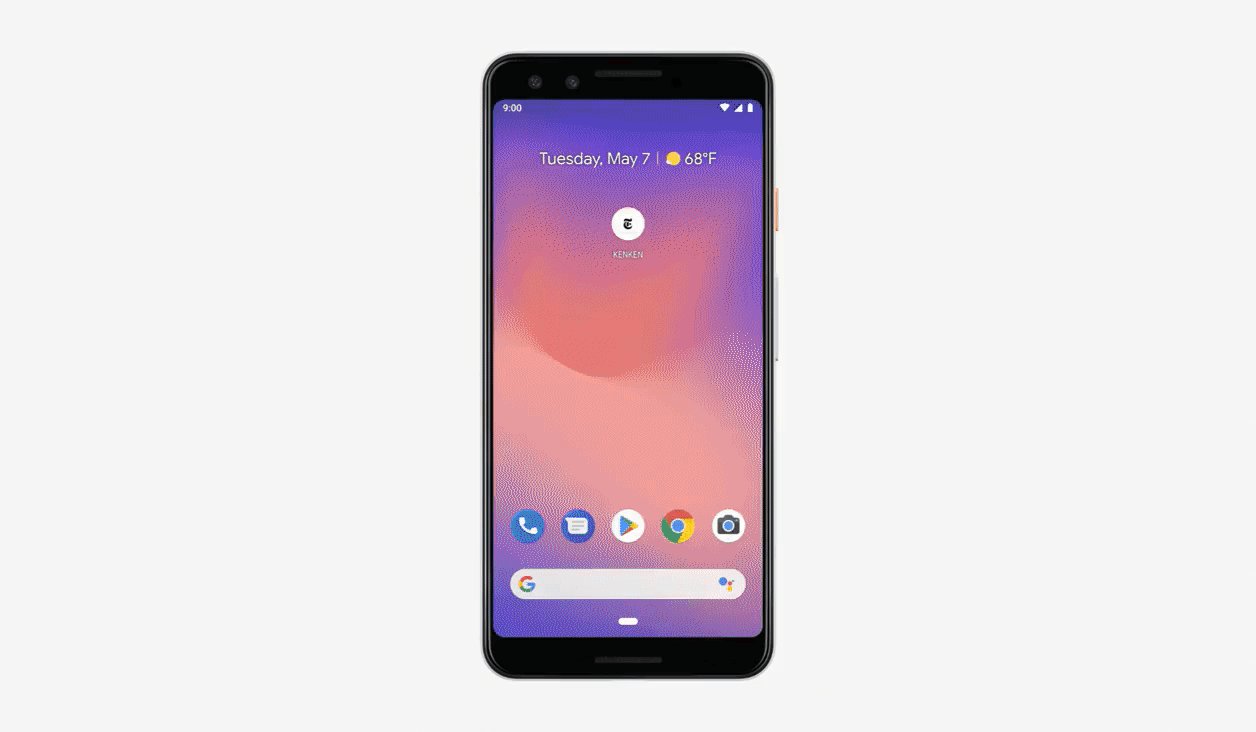
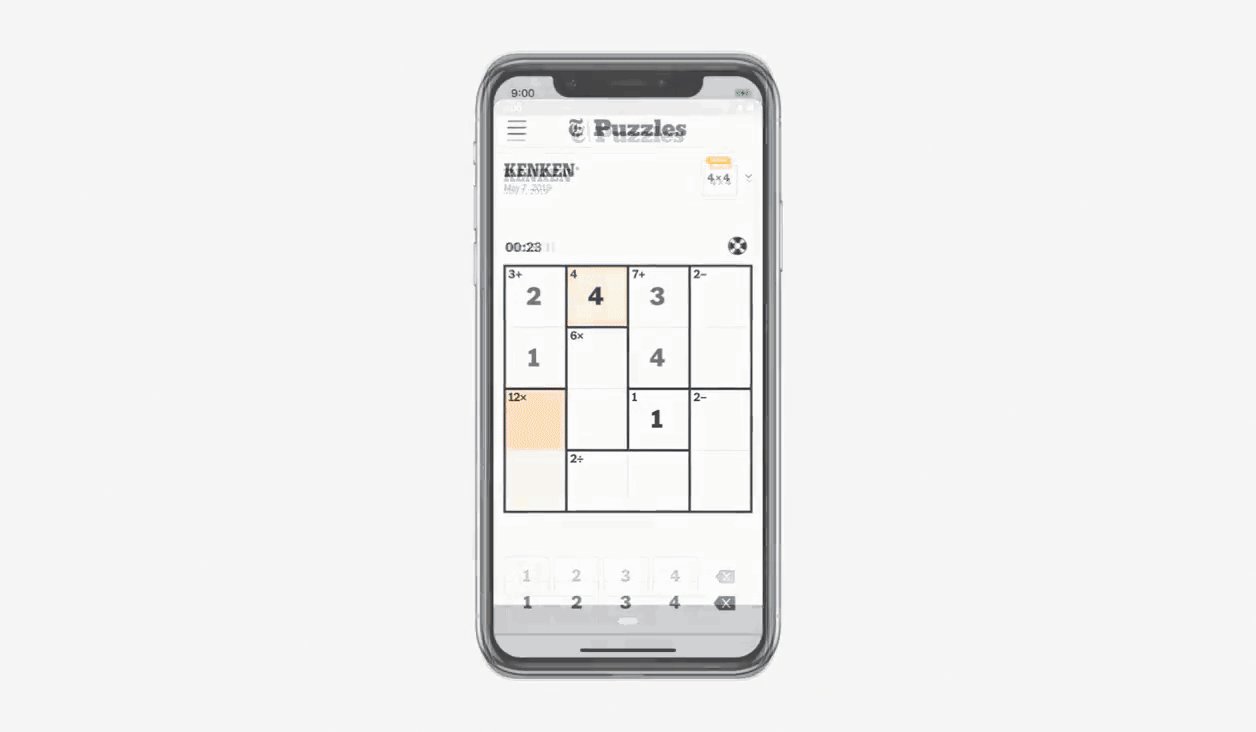
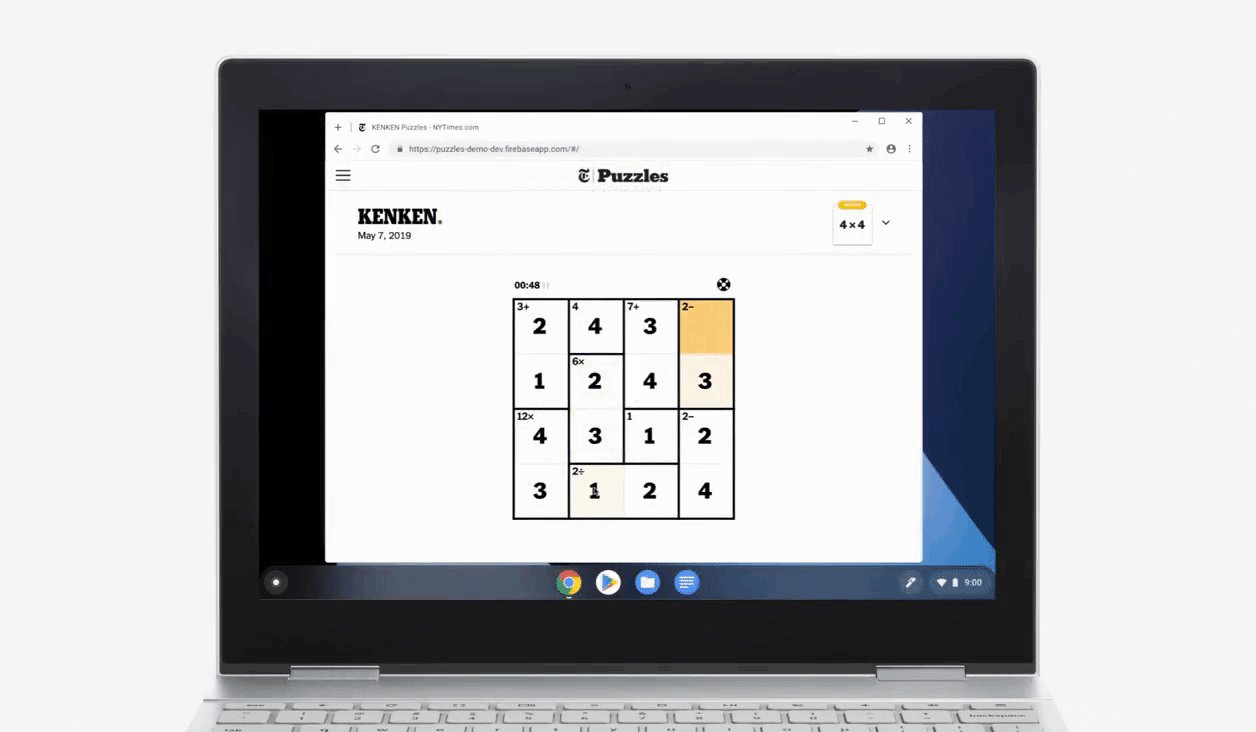
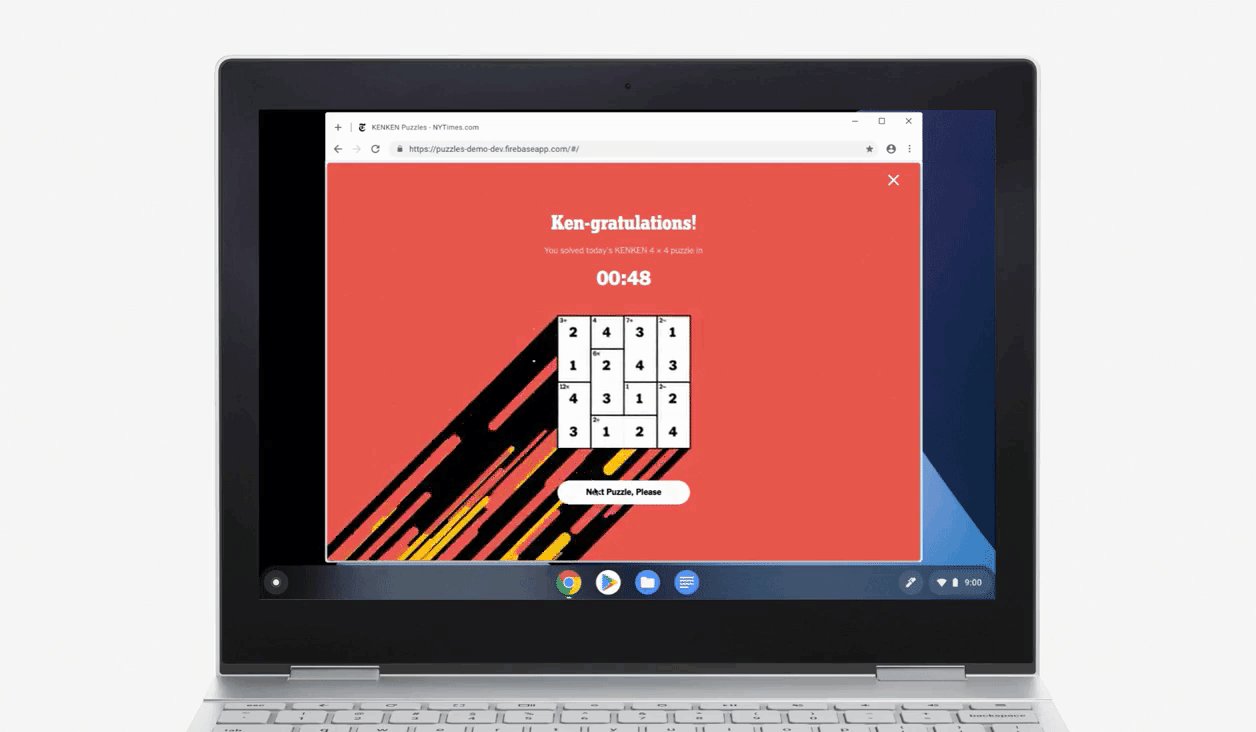
Check out what Flutter is capable of

Here are the showcases of flutter apps that developers around the world have built. Showcase Apps take flight with Flutter See how customers are using Flutter to make beautiful apps in record timeflutter.dev Flutter Apps | It's All Widgets! An open list of example apps made with Flutter include many open-source samples.itsallwidgets.com Start Flutter | Free Flutter Themes for Android and iOS Forever free, open source, and easy to use. Start Flutter is a library of free to download Flutter templates. All…startflutter.com
What to Start With First?
Flutter is fast and easy, If you are familiar with java or any object-oriented language you are good to go but I strongly recommend that you should have the basic knowledge of Dart.
These are some videos that you might find helpful to watch.
For those who are not into watching videos Tutorials These tutorials teach you how to use the Dart language, tools, and APIs to build applications. If you want a hands-on…dart.dev Dart Programming Tutorial Dart is an open-source general-purpose programming language. It is originally developed by Google and later approved as…www.tutorialspoint.com Learn Dart In A Week With These Free Resources In this article, I sum up some of the best resources and tutorials for the Dart programming language as of 2019.hackernoon.com
What make dart so quintessential and why flutter use it?
Why Flutter Uses Dart?
How Does Flutter work under the hood?
Your dart code is directly compiled to native using AOT (Ahead of time ) compilation because iOS doesn’t allow dynamic compilation.
To know more check out these resources below: [Technical overview What is Flutter?Flutter is an app SDK for building high-performance,high-fidelity apps for iOS, Android, and web([tech…flutter.dev](https://flutter.dev/docs/resources/technical-overview)
Flutter is fast and easy to use, now let's check out how we can install it.
How to Install Flutter?
Here’s the link to the developer docs where you can start to install the flutter in the OS you have. Install *Select the operating system on which you are installing Flutter:{{site.alert.note}} Are you on Chrome OS? If so…*flutter.dev
Here are also some articles on Windows, Mac, and Ubuntu that might help.
Have you struck while installing flutter?

If you have any problems with installing flutter and flutter not working, those are some of the issues that have occurred. Flutter and Dart plugin not installed warnings in flutter doctor · Issue #11940 · flutter/flutter I'm using IntelliJ CE 2017.2.3 EAP and I get missing plugin warnings in flutter doctor when it seems like everything is…github.com Android Studio flutter and dart plugins not recognized by flutter doctors, but plugins are… Hello everybody, I am trying to install flutter on ubuntu, android studio flutter and dart plugins have been…github.com Having trouble setting flutter path - flutter commands not found I've been trying to set a flutter path so I don't need to do a temporary path every single time. I'm new to using…stackoverflow.com
Some common issues while installing flutter. Workaround for common issues Common issues Flutter developers might run int and recipes how to fix or work arroundgithub.com
Set up an editor for Flutter
Create your flutter project
To create flutter project
flutter create <project-name>or you can use the IDE (Intellij, Android Studio, etc)
Project overview
When you create the flutter app you will see these files and folders, Most of the code is written in **dart **in lib folder and when In case of the native requirement android and ios are required.
](https://cdn-images-1.medium.com/max/2000/0*57hqc9iUBpkxeeY-.png) https://dev.to/jay_tillu/flutter-project-structure-1lhe
https://dev.to/jay_tillu/flutter-project-structure-1lhe
An article by Jay Tillu explaining about the project structure. Flutter Project Structure As always, I'll be very straight forward and try to keep the article short, simple and very precise. So that in no time…dev.to
Run your first app
or you can use
To run the your first app
flutter runand … and .. and
Have got excited when you first app launches (Technically it's not yours, Code was already there 😜 ). I got excited too 🎉.
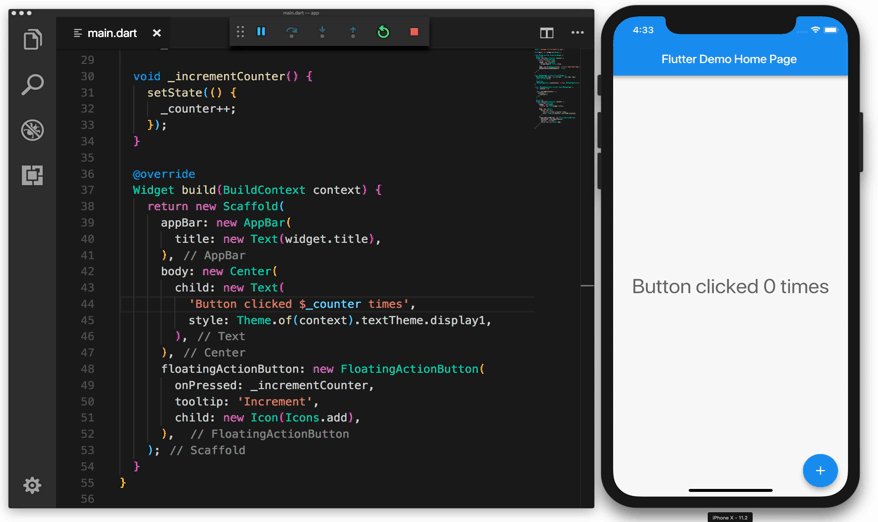
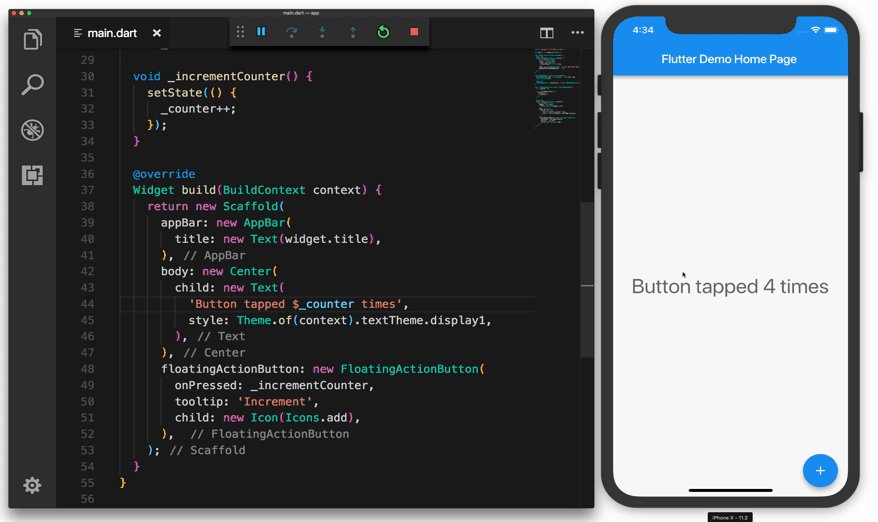
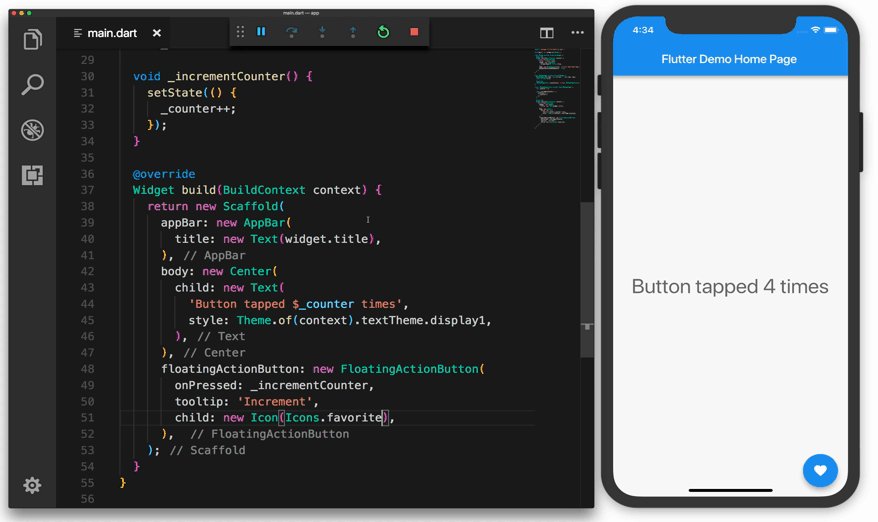
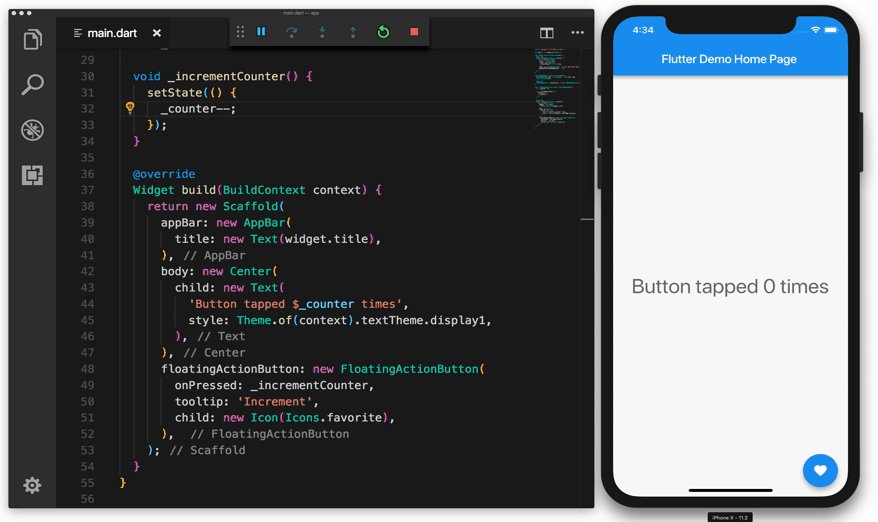
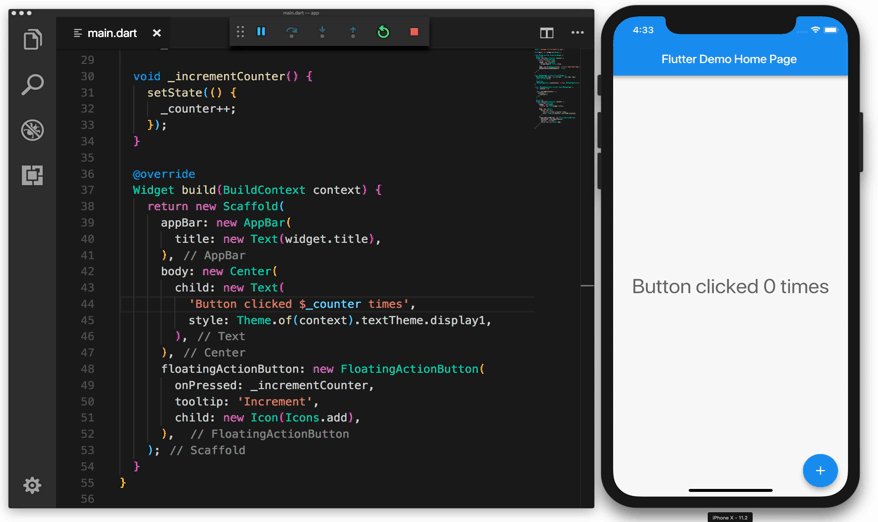
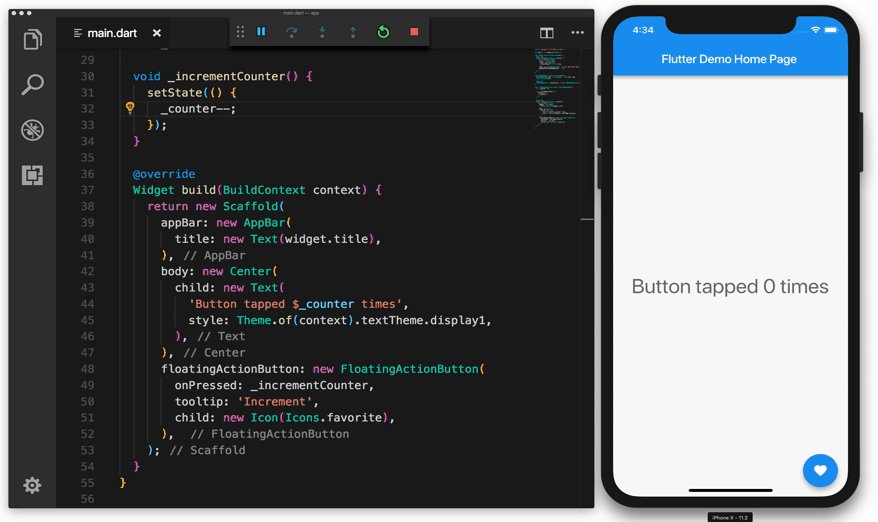
When you create your flutter app you will see there is already code for a counter app.

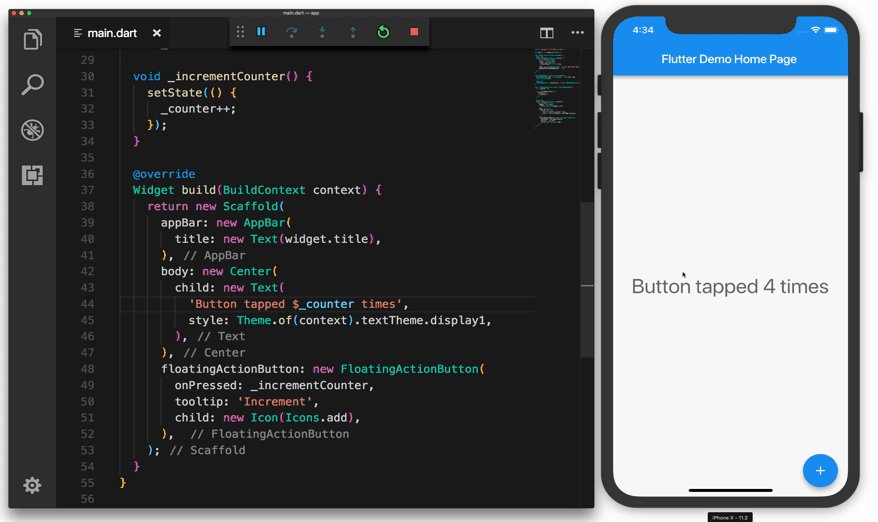
When you run the code, you will see this. This is a simple counter application where you have a FAB(FloatingActionButton) and Text which indicate how many times the FAB has been pressed.
Widgets in flutter
If you see the code you will see StatefulWidget and StatelessWidget. Before we dive into that let's understand what is a Widget in a flutter. Introduction to widgets Flutter widgets are built using a modern framework that takes inspiration from React. The central idea is that you…flutter.dev
Basically, everything you see in your flutter app is a widget.

I find this explanation very accurate about “What is a Widget in Flutter” What is a Widget in Flutter? Thanks for contributing an answer to Stack Overflow! Please be sure to answer the question. Provide details and share…stackoverflow.com
There’s also a youtube playlist (**Widget of the week** )provided by the Flutter team that only talks about Widgets in flutter.
Now
What is a Stateful and Stateless Widget?
In* Stateless Widget, all of its properties are *immutable *which means a StatelessWidget will never *rebuild by itself (but can from external events) but a StatefulWidget can.
“Flutter: Stateful vs Stateless Widget” by Souvik Biswas Flutter: Stateful vs Stateless Widget In this article, I will show you what is the difference between Stateful and Stateless Widget.medium.com
Let's create your first flutter app
Google already provides a Codelab where you can learn from scratch that how to build your very first flutter app. Write Your First Flutter App, part 1 Flutter is Google's UI toolkit for building beautiful, natively compiled applications for mobile, web, and desktop from…codelabs.developers.google.com Write Your First Flutter App, part 2 Flutter is Google's UI toolkit for building beautiful, natively compiled applications for mobile, web, and desktop from…codelabs.developers.google.com
“Build a Flutter app from scratch” by Raman Sah Flutter Tutorial: How to build an app from scratch Part 1 of the complete flutter tutorial seriesmedium.com
How to create UI in flutter?

To build the UI in a flutter, you need to get a basic understanding of the layouts and how to work with them. Layouts in Flutter What's the point? Widgets are classes used to build UIs. Widgets are used for both layout and UI elements. Compose…flutter.dev
There's also a great article on “Flutter layout Cheat Sheet” by Tomek Polański. Flutter Layout Cheat Sheet Do you need simple layout samples for Flutter? I present you my set of Flutter layout code snippets. I will keep it…medium.com
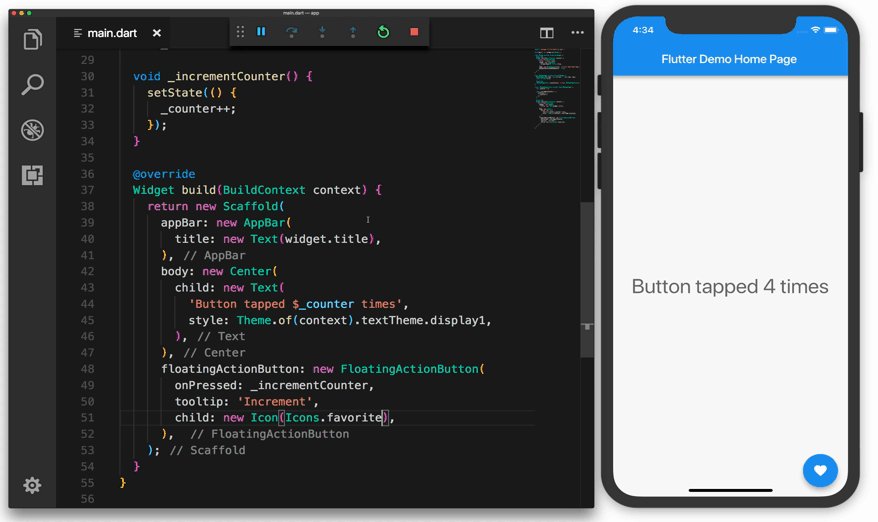
How to add interactions in your app?
In flutter, you cannot just assign a value and leave it
Example
String value="Hello";
------------------------------
Text(value);
---SOMEWHERE IN THE CODE------
onTap(){
value="How are you?";
}if you think the text is going to change then you are wrong 🙅♂️ , you will have to use setState().
onTap(){
setState({
value="How are you?";
});
}Adding setState() will rebuild the widget and display the change. Adding interactivity to your Flutter app What you'll learn How to respond to taps. How to create a custom widget. The difference between stateless and stateful…flutter.dev
I would definitely ask you to follow up with the official documentation of flutter regarding the development Development flutter.dev
Everything in flutter is a Widget, you can create any custom widget on your own, but there are already defined widget by flutter. Widget catalog Create beautiful apps faster with Flutter's collection of visual, structural, platform, and interactive widgets. In…flutter.dev
JSON Parsing in Flutter
JSON and serialization It is hard to think of a mobile app that doesn't need to communicate with a web server or easily store structured data…flutter.dev Parsing JSON | Flutter It is really confusing for beginners to understand how to parse JSON data.medium.com
“Parsing complex JSON in Flutter ” by Pooja Bhaumik Parsing complex JSON in Flutter Parse different types of simple and complex JSON structures using built-in dart:convert library in Fluttermedium.com
“Working with APIs in Flutter” by Pooja Bhaumik Working with APIs in Flutter A beginner’s guide to conquering the world of APIs in Flutter for a better ‘Future’.medium.com
“Handling Network Calls like a Pro in Flutter” by Sahil Kumar Handling Network Calls like a Pro in Flutter If you are already in love with Flutter, you must have created many apps as of now. Some of them are maybe small single…medium.com
Use Database persistence in Flutter
SQLite
Persist data with SQLite If writing an app that needs to persist and query larger amounts of data onthe local device, consider using a database…flutter.dev Data Persistence with SQLite | Flutter To work with SQLite database in flutter, you will need sqflite pluginmedium.com
SharedPreferences
shared_preferences | Flutter Package Wraps NSUserDefaults (on iOS) and SharedPreferences (on Android), providing a persistent store for simple data. Data is…pub.dev Using SharedPreferences in Flutter SharedPreferences is used for storing data key-value pair in the Android and iOS.medium.com Store key-value data on disk If you have a relatively small collection of key-valuesto save, you can use…flutter.dev
Working with firebase
Add Firebase to your Flutter app | Firebase Follow this guide to add Firebase products to a Flutter app. Firebase supports frameworks like Flutter on a best-effort…firebase.google.com Firebase for Flutter If you're familiar with object-oriented programming concepts, you should be able to complete this codelab. You don't…codelabs.developers.google.com
Flutter Firebase by Raja Yogan